ご要望いただきました
今回スキャルピングをする際にあったらいいなと思う事なのですが
、
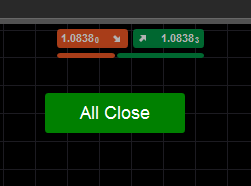
『全決済ボタン』をクイックトレードボタン横に配置できないでしょうか? 決済の時のカーソル移動距離をなるべく少なく出来ればと思うのですがいかがでしょうか。
また素人の考えなので出来る出来ないはあると思いますが、クイックトレードボタンの大きさがもう少し大きくなればいいなと思っています。
確かにクイックトレードでエントリーして、カーソル下に持ってって決済して、というのはスキャルピングの時にはちょっと不便ですよね。
クイックトレードボタンの大きさは残念ながら変更できないのですが、決済ボタンを近くに置くだけであれば簡単ですのでcBotを作成しました。
AllCloseButton
単にクイックトレードボタン下に全決済ボタンを配置するだけのcBotです。

ボタンを押すと保有ポジションがすべて決済されます。本当にただそれだけです。
ダウンロード
なお、こちらソースコード付きのサンプルcBotの形です。
このまま使っていただいても構いませんが、ボタンサイズや配置位置などちょっとソースコード書き変えると自分好みに設定できます。
ソースコード
「プログラムなんてできないし、ソースコード書き変えてなんて言われても・・・」という方も、まぁちょっと見てみてください。
見ていただければ、ボタンの見た目くらいはすぐに変えられそうというイメージがわくと思います。。
using System.Linq;
using cAlgo.API;
namespace cAlgo.Robots {
[Robot(AccessRights = AccessRights.None)]
public class AllCloseButton : Robot {
protected override void OnStart() {
// ----
// ボタンを作る。チャート上のどこに配置するかもこの時に設定する。
var button = new Button {
Text = "All Close", // ボタン内のテキスト
FontSize = 18, // フォントサイズ
ForegroundColor = Color.White, // テキストの色
BackgroundColor = Color.Green, // ボタンの背景色
Width = 140, // ボタンの幅
Height = 40, // ボタンの高さ
VerticalAlignment = VerticalAlignment.Top, // 縦位置
HorizontalAlignment = HorizontalAlignment.Center, // 横位置
Margin = new Thickness(10, 70, 10, 10) // 配置時の(左,上,右,下)の余白。
//余白上はクイックトレードボタン表示を想定して大き目設定。左右下の値はこの配置の場合実質無効。
};
// ---
// ボタンをクリックしたときの動作を定義
button.Click += args => {
// 口座内の全てのポジションをクローズする。
// クローズに成功したかどうかのチェックは省略。
var positions = Positions.ToArray();
// チャートの通貨ペアだけ対象にしたい場合は下の行を有効にする。(下行頭の"//"を消す)
// positions = Positions.Where(p => p.SymbolName == SymbolName).ToArray();
foreach (var position in positions) {
ClosePositionAsync(position);
}
};
// ---
// ボタンをチャートに追加
Chart.AddControl(button);
}
protected override void OnTick() { }
protected override void OnStop() { }
}
}
ソースコードはこれで全部です。
ボタンのサイズやフォントサイズを変えるには単に数字を変えるだけですし、決済対象をチャート上の通貨ペアだけにするには行目の頭の"//"を消すだけです。
設置場所を変えたい場合はHorizontalAlignment(CenterかLeftかRight)、VerticalAlignment(CenterかTopかBottom), Margin(数値で設定)あたりをうまく調整してお好きな場所に表示させてください。
ソースコードを編集して、反映させるまでの流れ
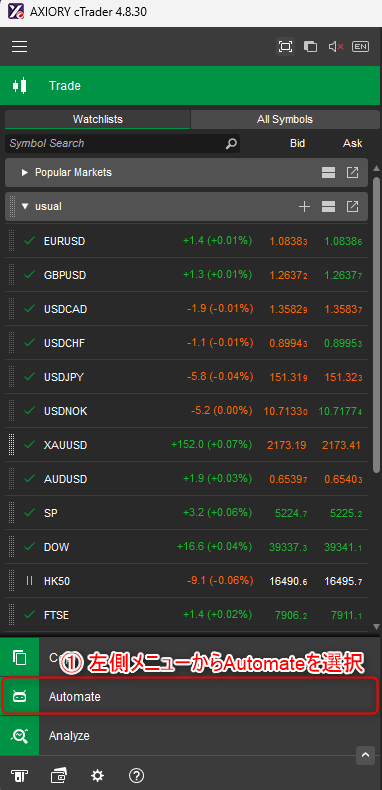
初めてやる方のためにソースコード変更して、適用するときの流れだけ説明しておきます。
まず最初に上記リンクからダウンロードして、いつも通りcTraderに取り込むところまではやっておいてください。
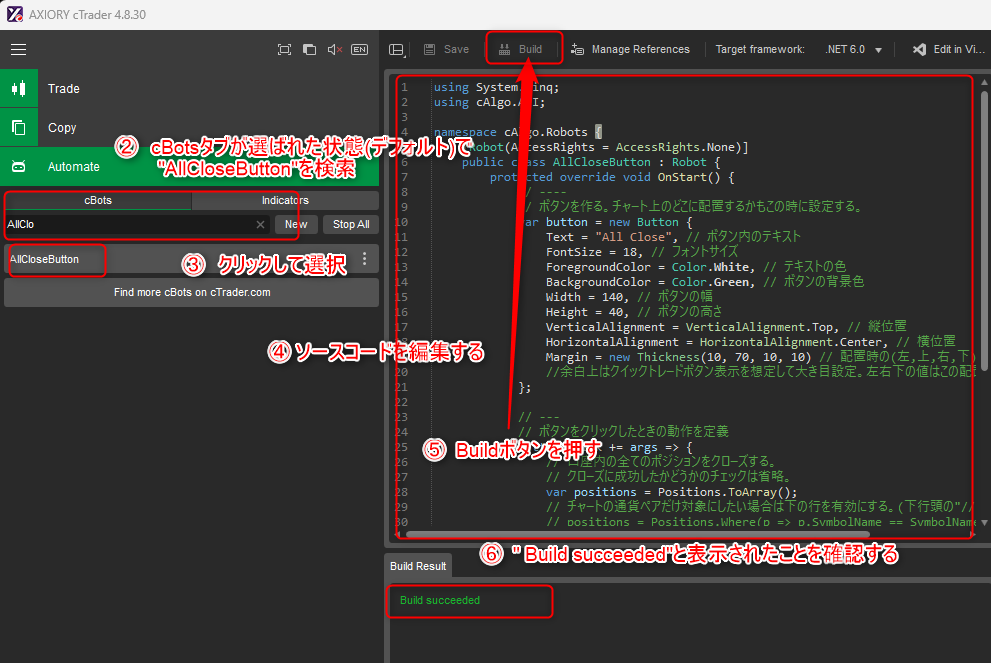
そのあとは以下の画像のとおり。


これでもうAllCloseButtoncBotは自分仕様に変わっています。次cBotを起動したときには編集内容が反映されているはずです。
ちなみに、cBotを起動しっぱなしで編集してBuildした場合、起動中cBotはこのような表示になります。
![]()
これは「cBotが更新されたけど、起動中のcBotは古いままですよ~」っていう印です。一度停止して、再度開始すれば新しいものが起動します。
ぜひこれを機にcBot編集に手を出してみてください。
